
Welcome to 'Skin Care
Application' project.
Welcome to 'Skin Care
Application' project.
Solution
A UX solution for a skincare application involves implementing an intuitive and user-friendly interface that simplifies the skincare journey. This includes designing clear navigation pathways that guide users through the app seamlessly, from discovering products to creating personalized skincare routines. Introducing interactive features such as skin assessment quizzes or surveys enables users to input their skin type, concerns, and goals, allowing the app to generate tailored product recommendations and routines. Incorporating educational content, such as skincare tips, ingredient guides, and tutorial videos, enhances user understanding and engagement. Furthermore, integrating features like reminders and progress trackers helps users stay consistent with their skincare regimen and monitor results effectively. By prioritizing ease of use, personalization, and education, the skincare application can empower users to make informed decisions and achieve their skincare goals with confidence.
My Role
UX design
UX research
Timeline
Overall: 4 weeks
Discovery & Research: 2+ weeks
Design & testing: 2 weeks
How satisfied are you with the overall
user interface and navigation of the app?
Hİ THERE,
Hİ THERE,

Get in touch!
Read more of my case studies
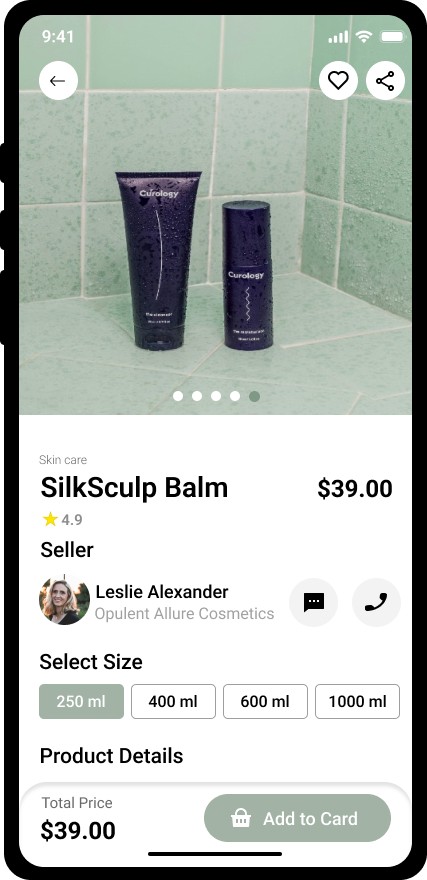
We cleaned and organised
the product photo and decrease
2 photo for being understandable.
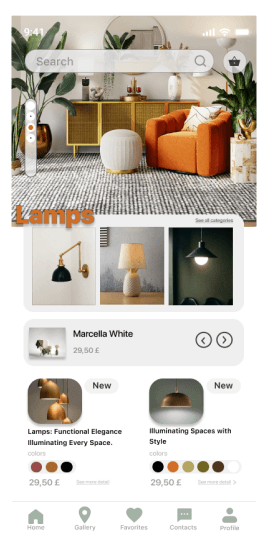
We added a component here
and we made buttons active.
They found the
navigation, they were able to use it.

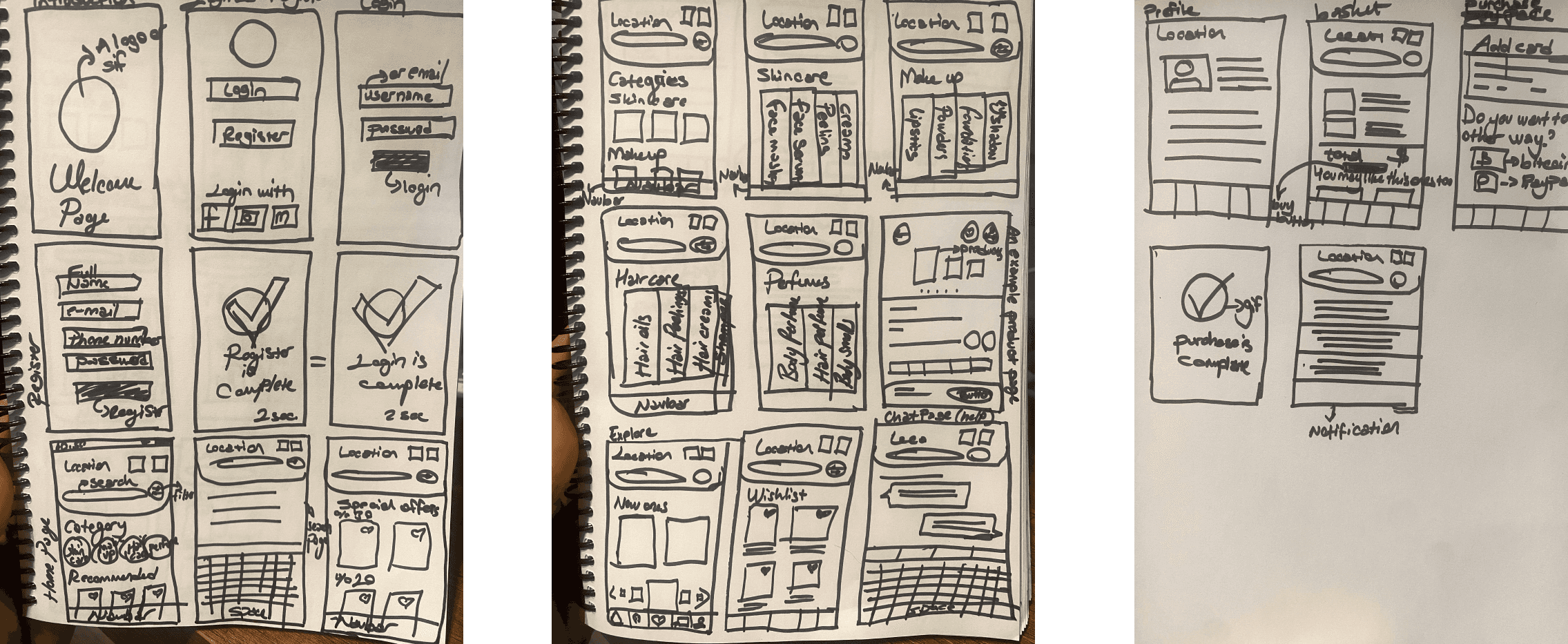
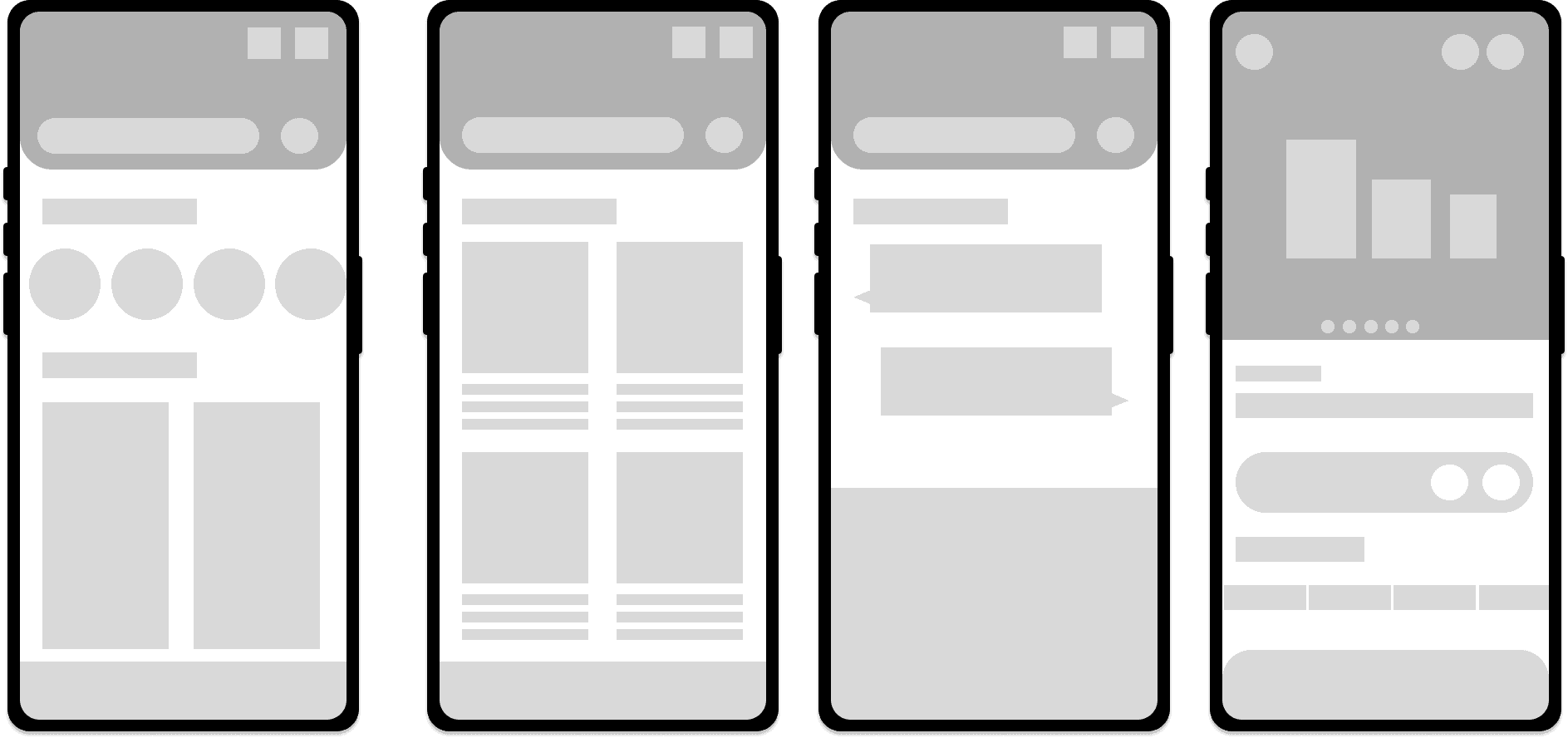
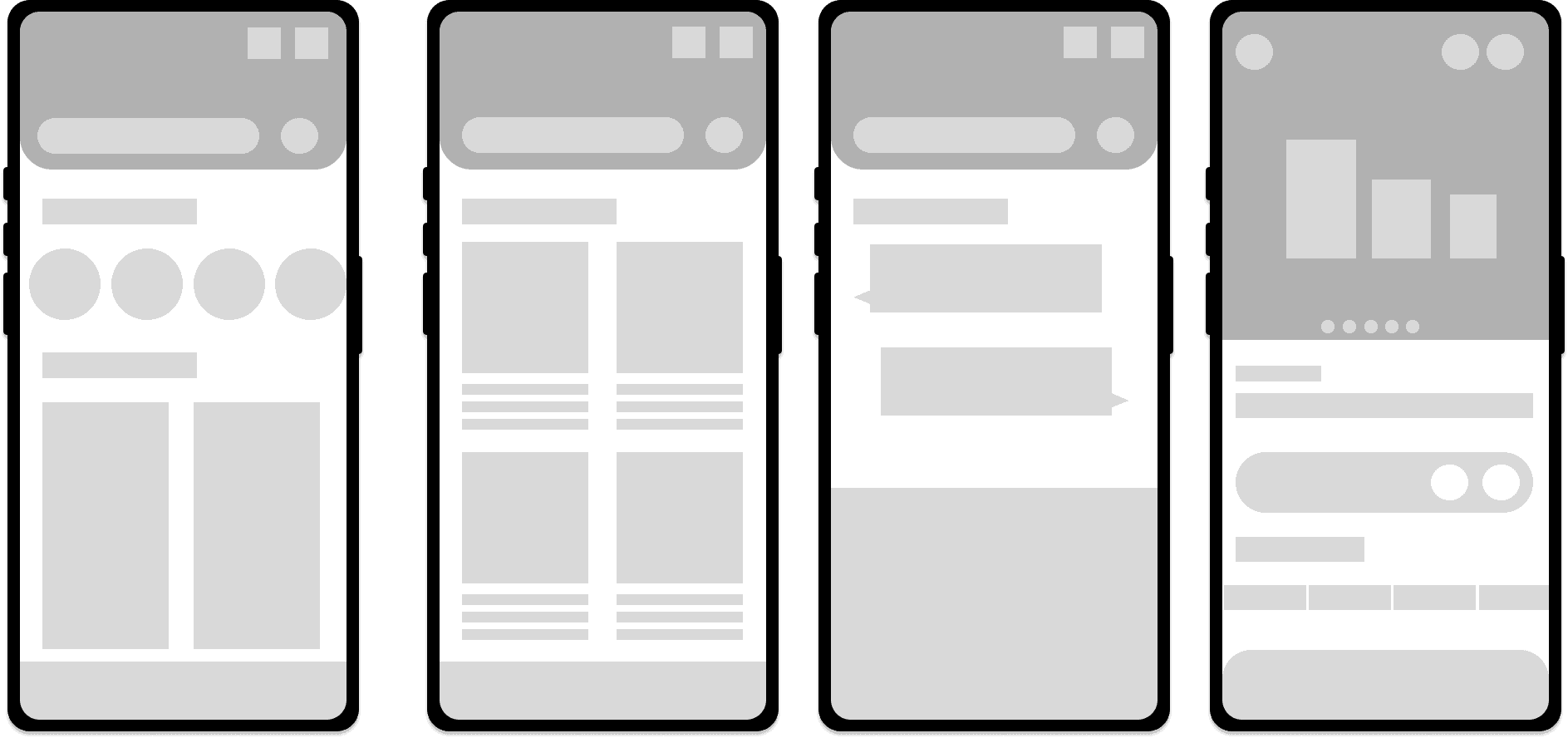
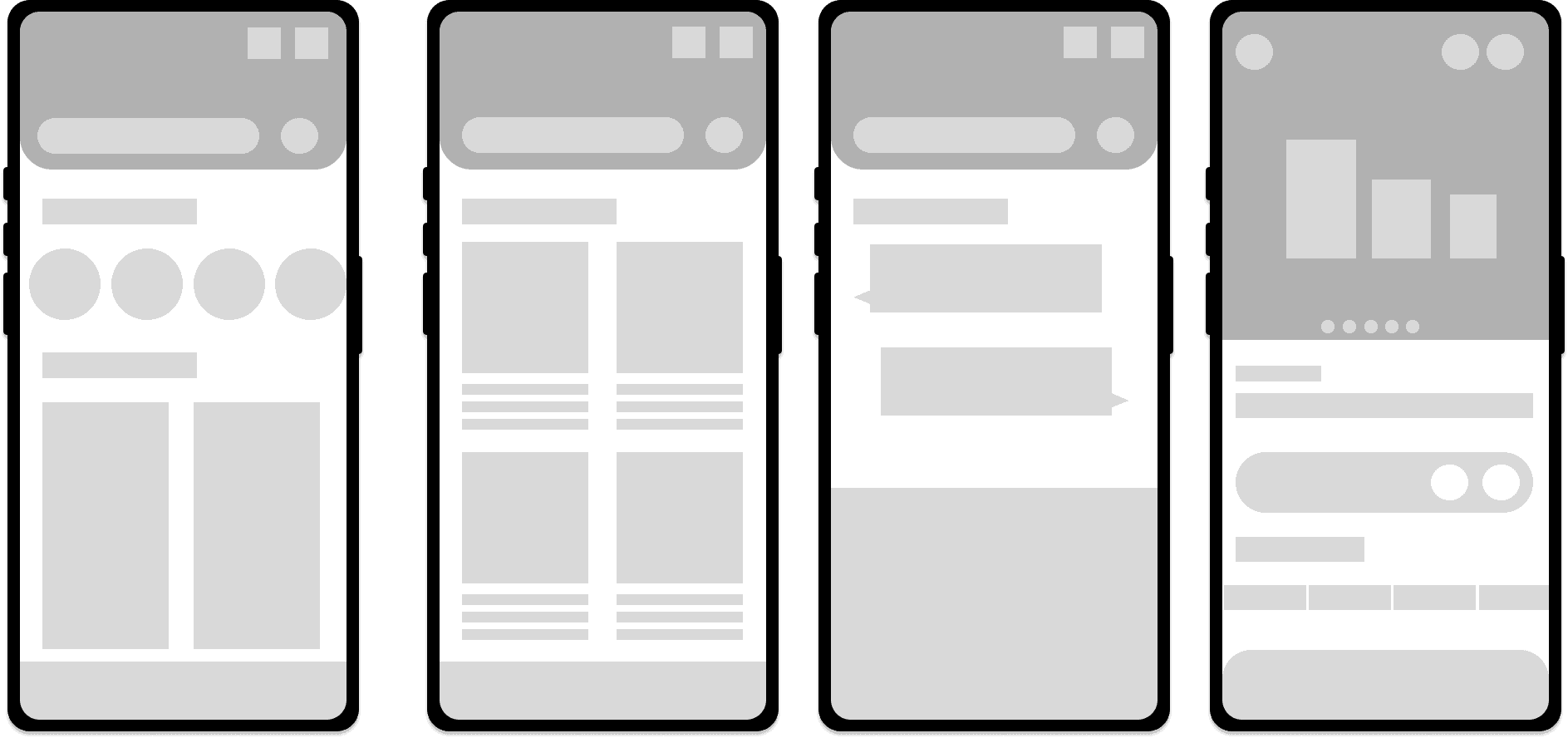
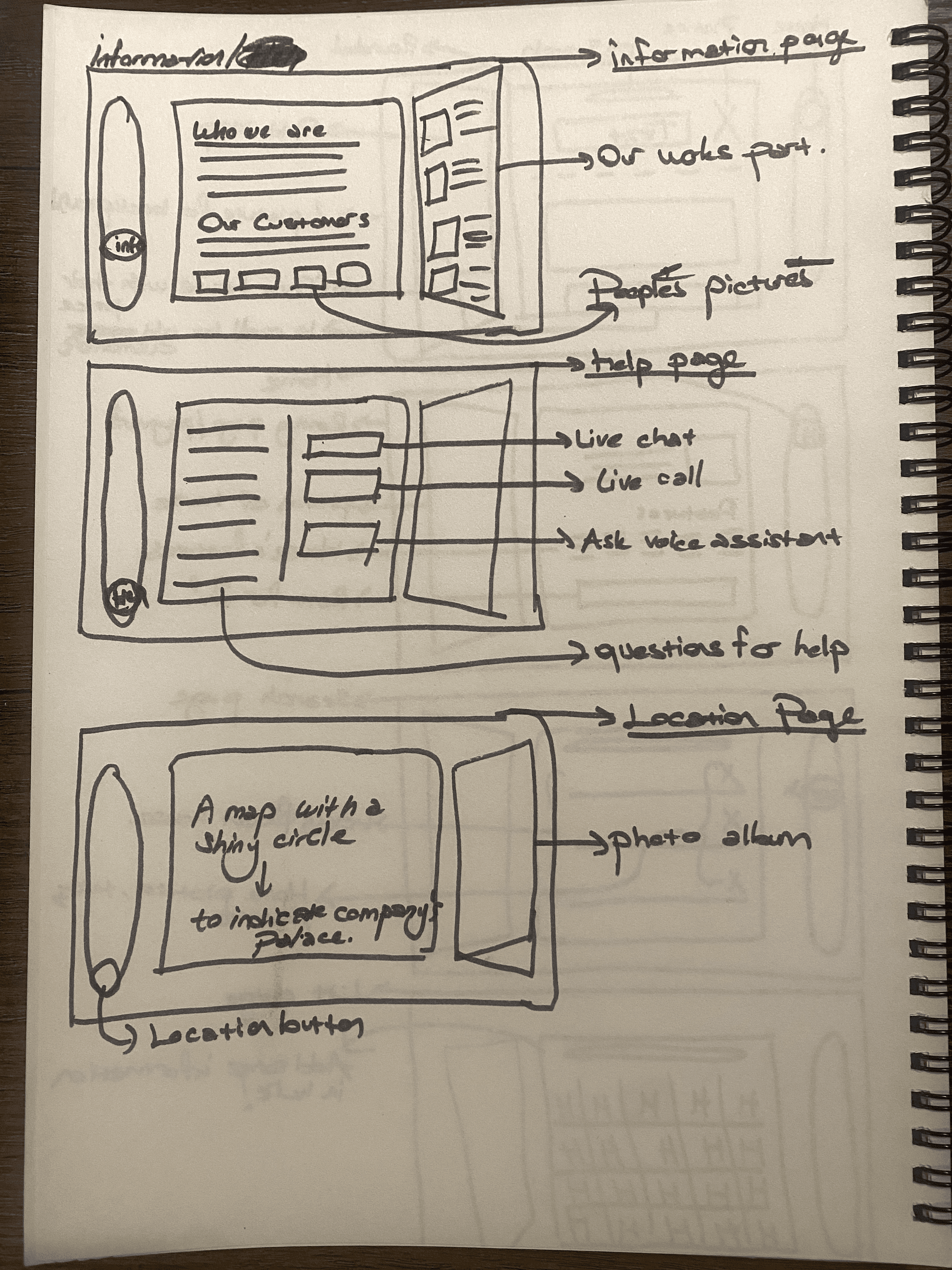
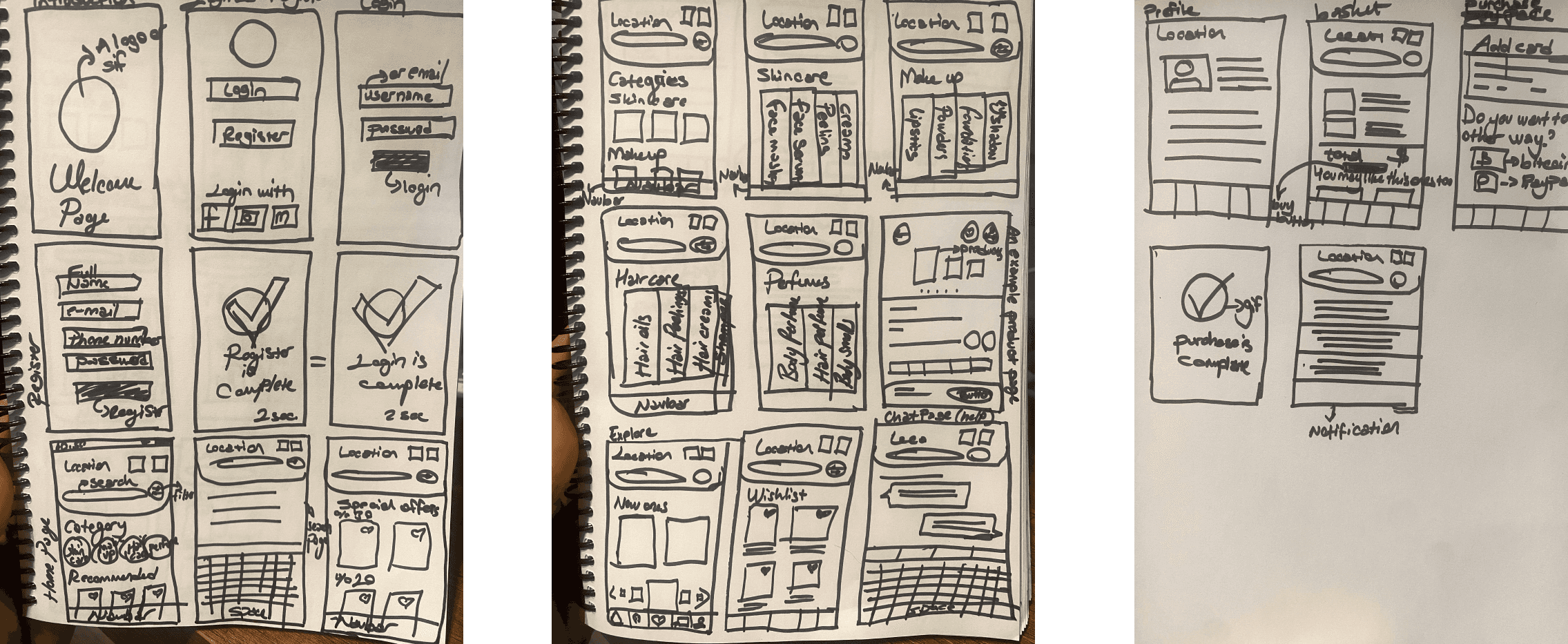
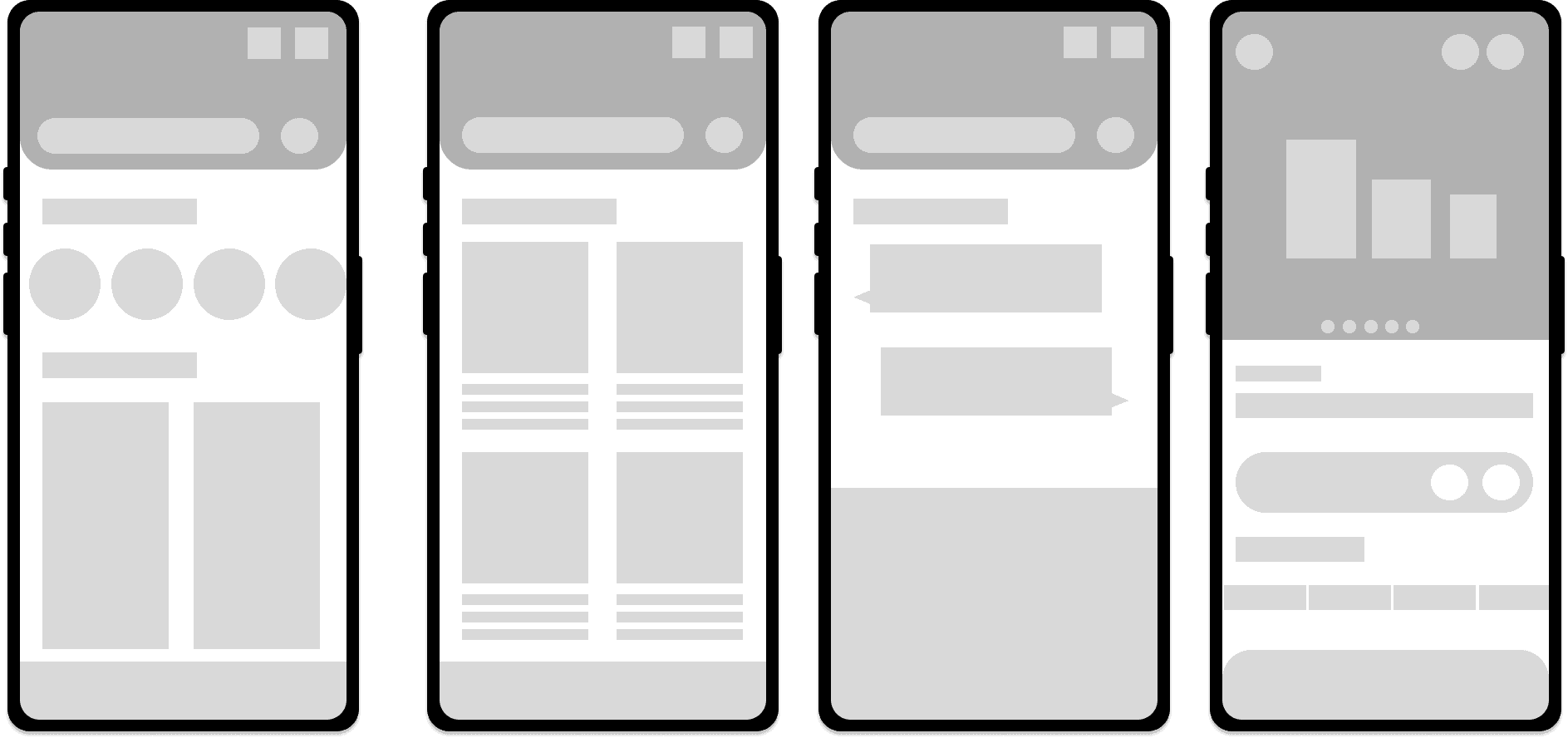
Wireframes





Fourth step
Wireframes
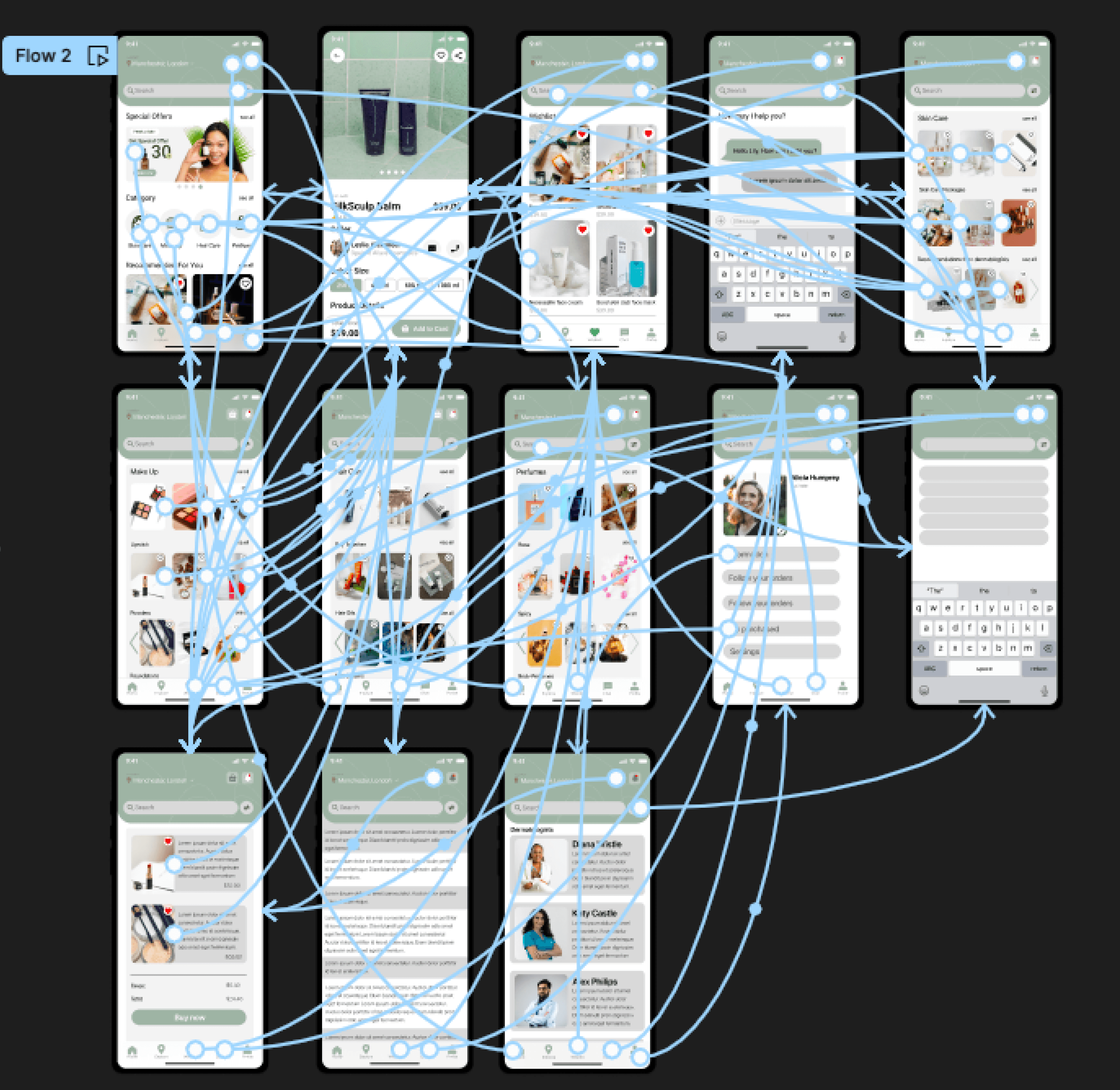
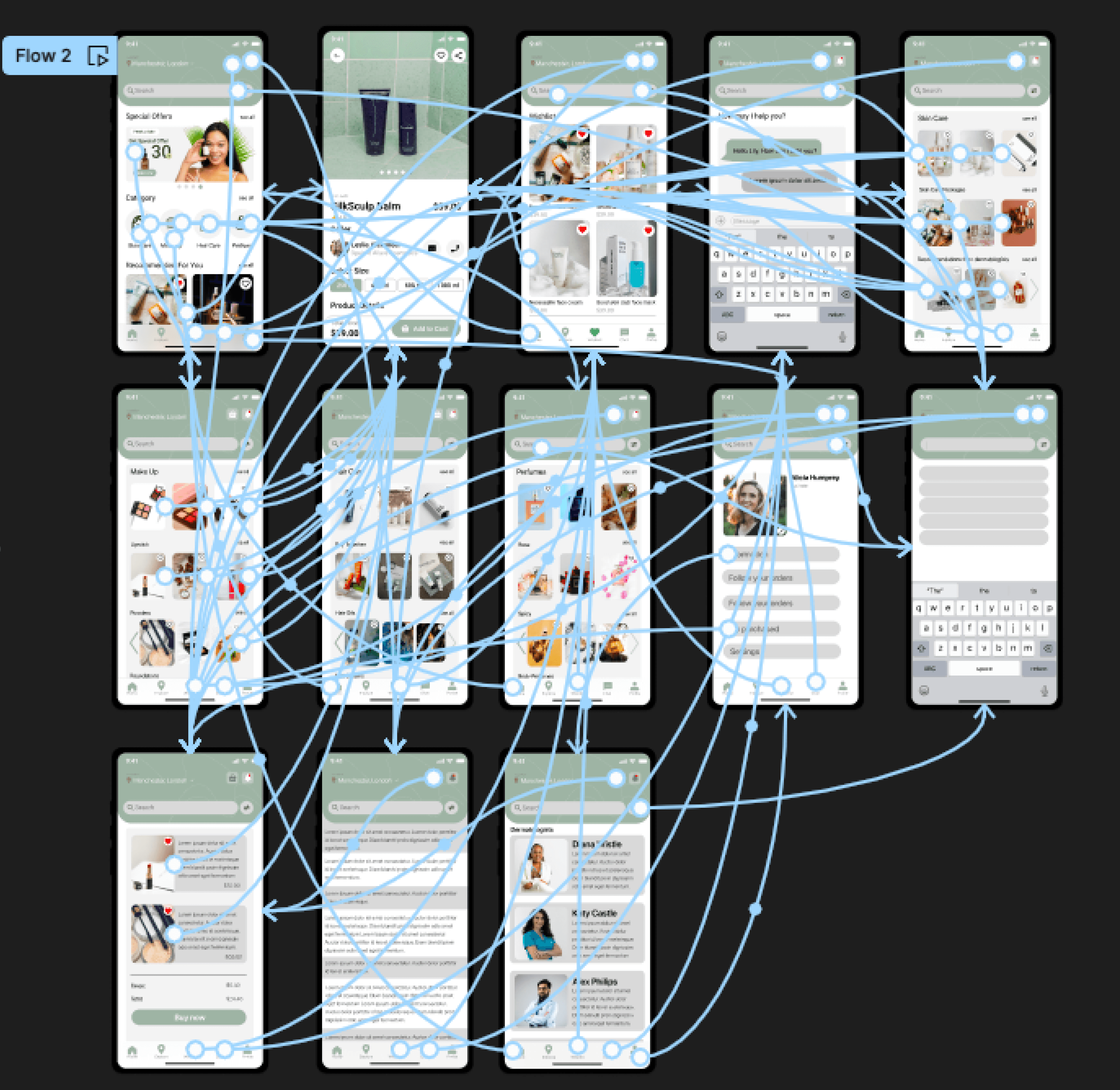
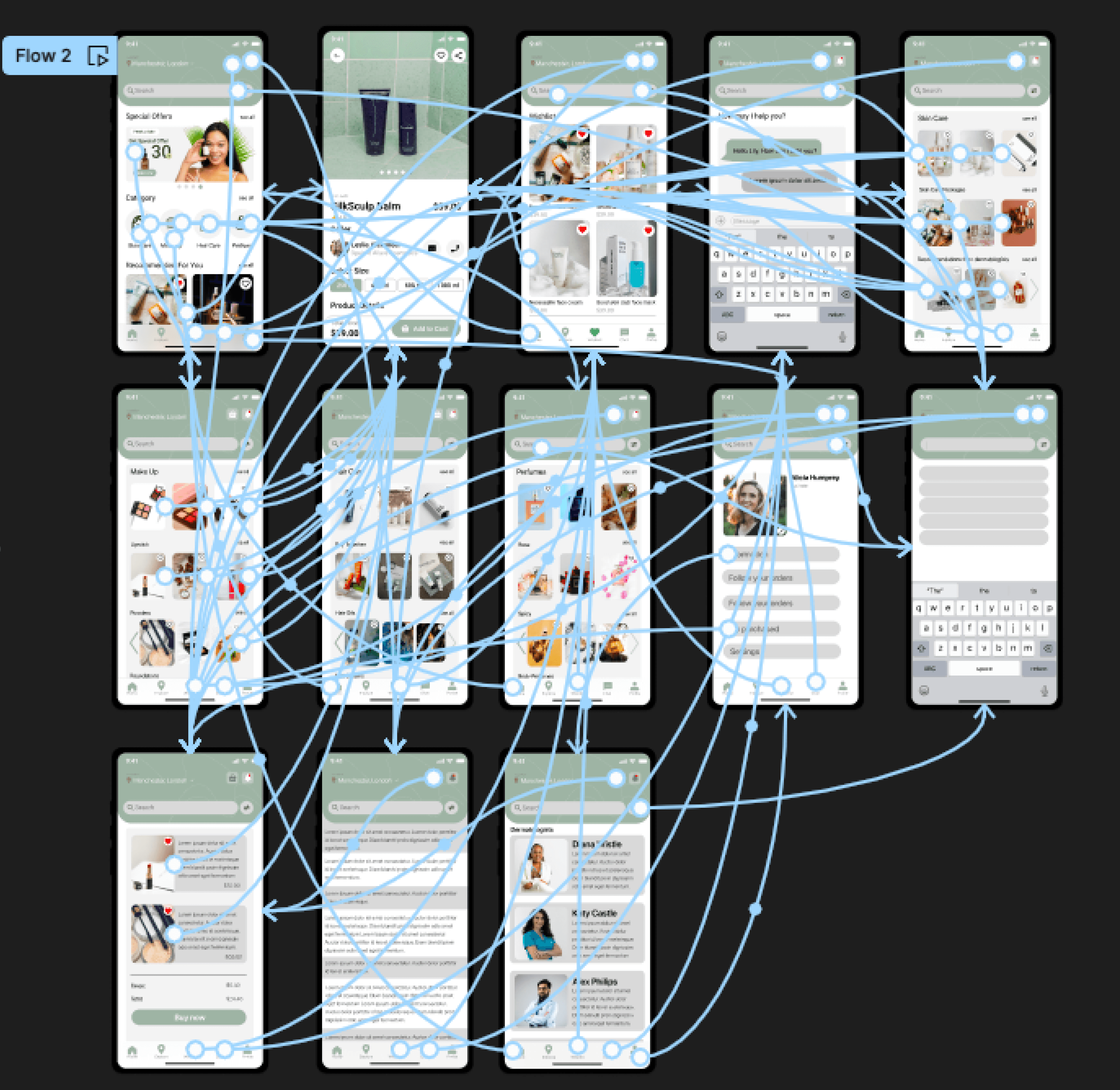
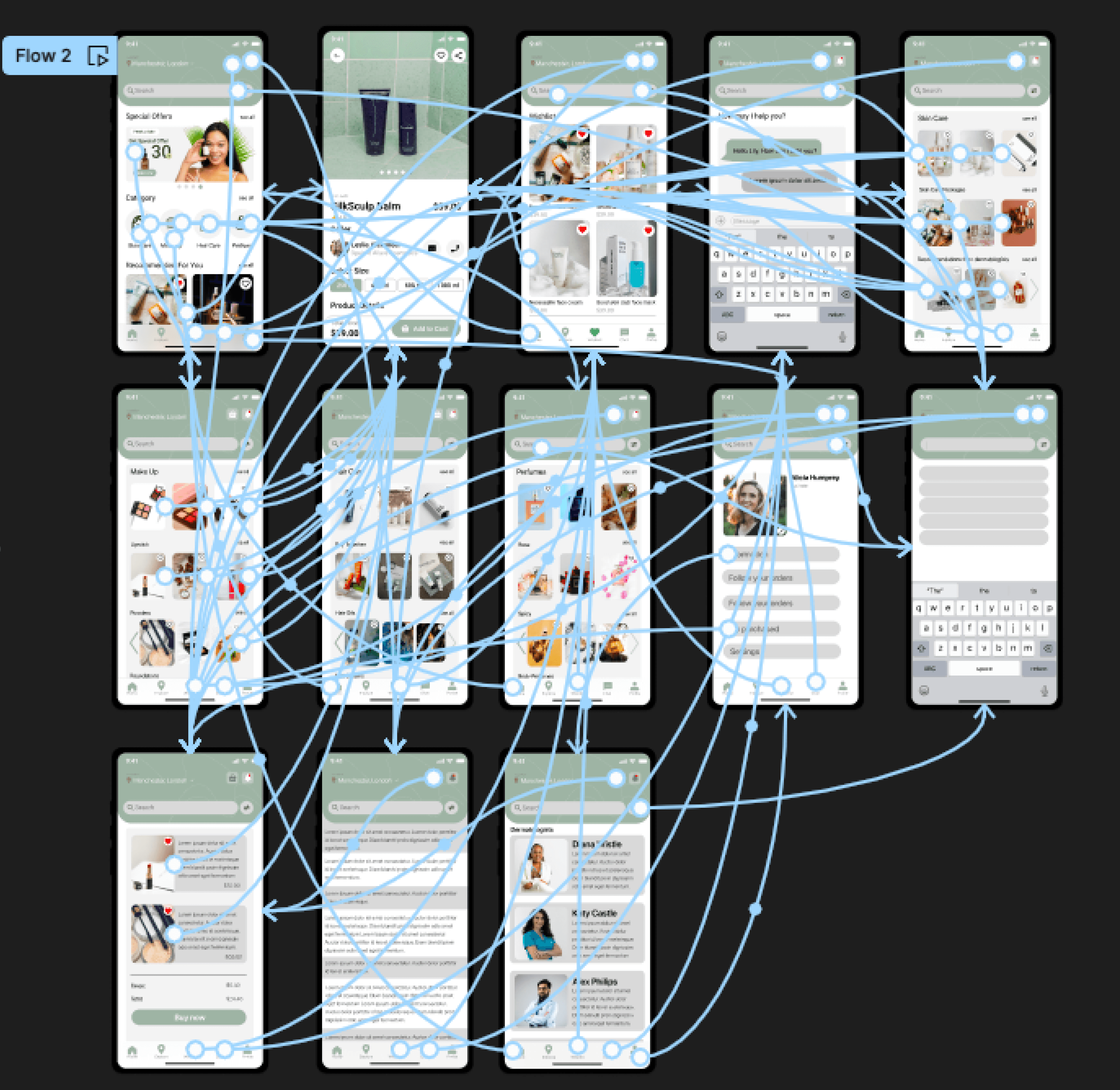
Prototyping
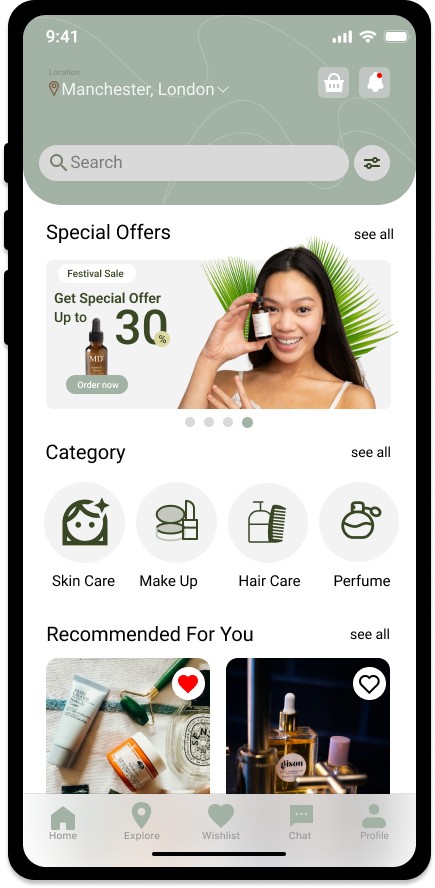
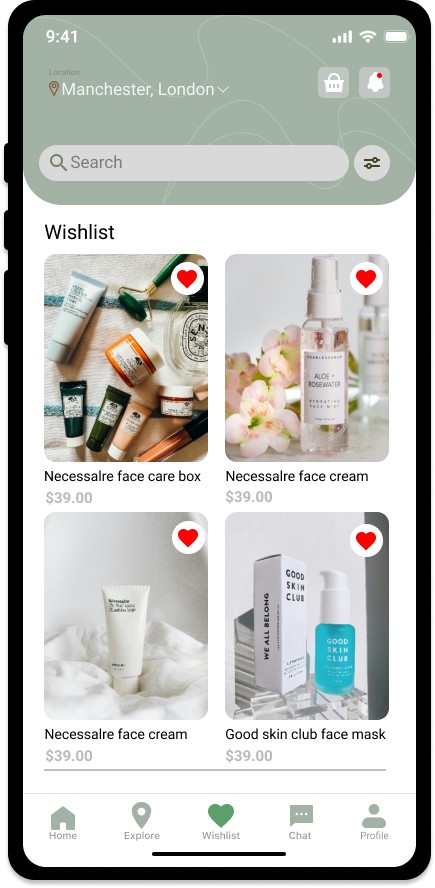
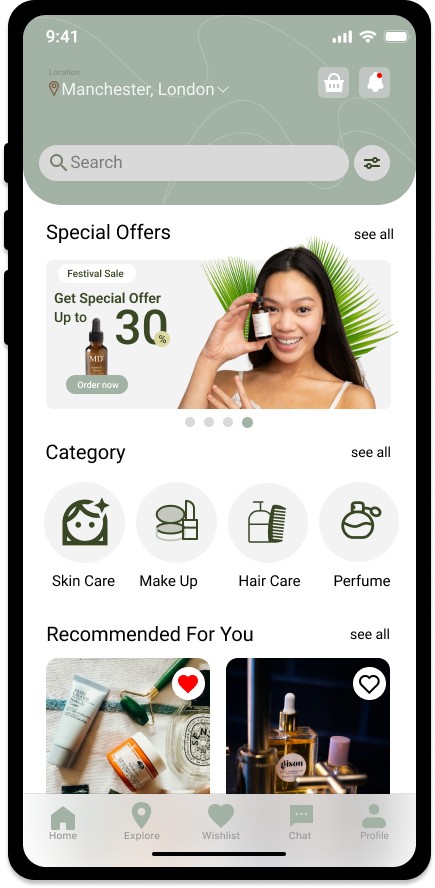
Final
Fifth step
Sixth step

Problem
A common UX problem in skincare applications is the overwhelming amount of information and product choices presented to users, leading to decision paralysis and confusion. Users often struggle to navigate through the plethora of skincare products, ingredients, and routines available within the app. This inundation of information can result in users feeling lost, unsure of where to begin, or overwhelmed by the complexity of building an effective skincare regimen tailored to their needs. Additionally, the lack of personalized recommendations or guidance based on users' specific skin types, concerns, and goals further exacerbates this issue. As a result, users may become frustrated, disengaged, or abandon the app altogether, hindering their ability to effectively manage their skincare routines and achieve desired outcomes.
Solution
A UX solution for a skincare application involves implementing an intuitive and user-friendly interface that simplifies the skincare journey. This includes designing clear navigation pathways that guide users through the app seamlessly, from discovering products to creating personalized skincare routines. Introducing interactive features such as skin assessment quizzes or surveys enables users to input their skin type, concerns, and goals, allowing the app to generate tailored product recommendations and routines. Incorporating educational content, such as skincare tips, ingredient guides, and tutorial videos, enhances user understanding and engagement. Furthermore, integrating features like reminders and progress trackers helps users stay consistent with their skincare regimen and monitor results effectively. By prioritizing ease of use, personalization, and education, the skincare application can empower users to make informed decisions and achieve their skincare goals with confidence.
Team
1 UX designer
1 project manager
My Role
UX design
UX research
Timeline
Overall: 4 weeks
Discovery & Research: 2+ weeks
Design & testing: 2 weeks
Searching
2
3
4
5
6
1
First step
Second step
Third step
Fourth step
Fifth step
Sixth step
Personas
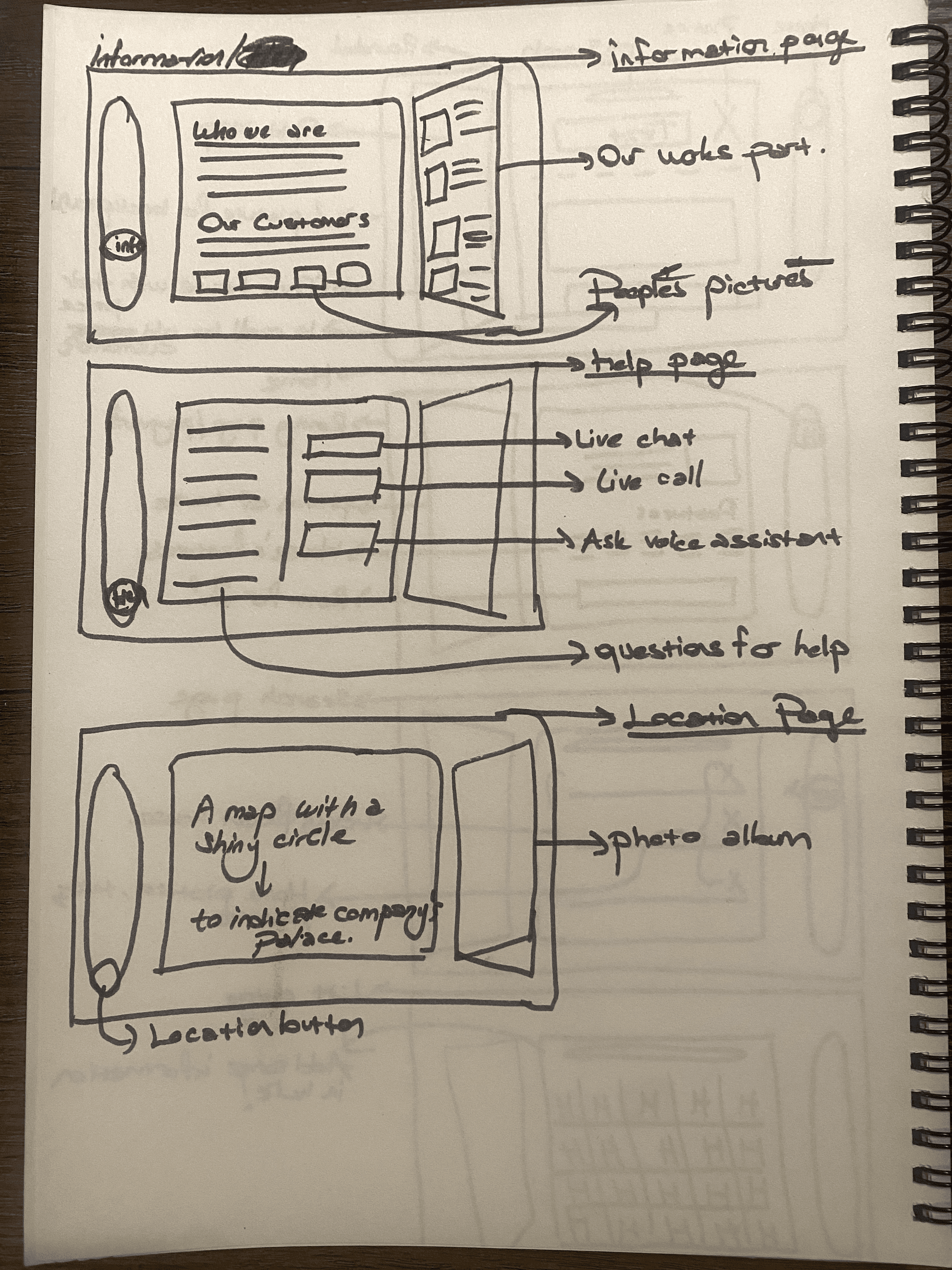
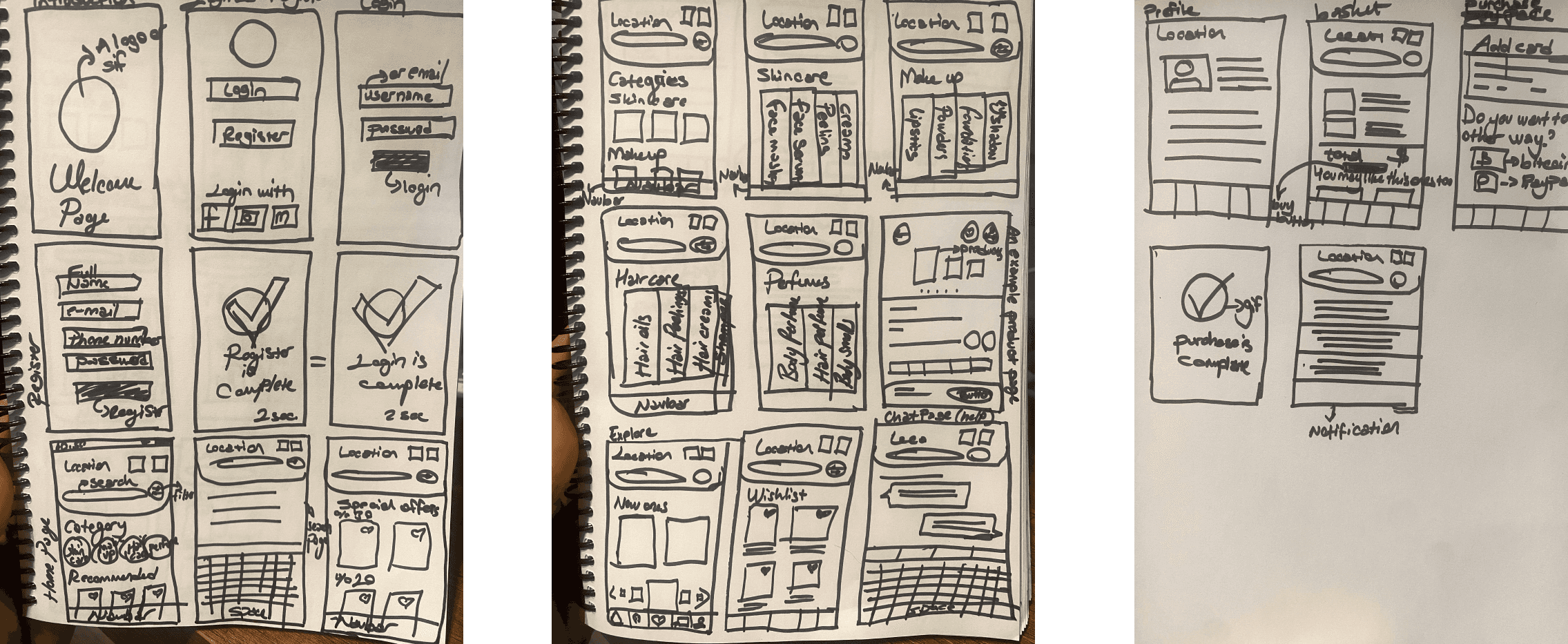
Sketching
Wireframing
Prototyping
Final
Searching
Users vote
Value
Wonderful
Great
Not bad
Not sure
Not useful
How satisfied are you with the overall
user interface and navigation of the app?


the explorer
He wants to organised skin care products for his limited time.


the nature lover
She wants to get some vegan products, non-animal tests, and
natural ones.


The economist
He wants value for his money. Wants
to shopping cheap.
Skeching
This products was confusing.
They did not expected to
edit here.
We added a component here
and we made buttons active.
They found the
navigation, they were able to use it.
Prototyping

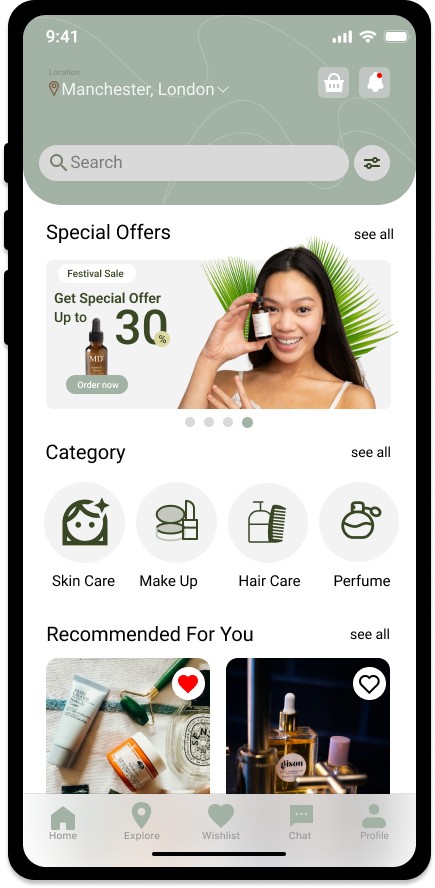
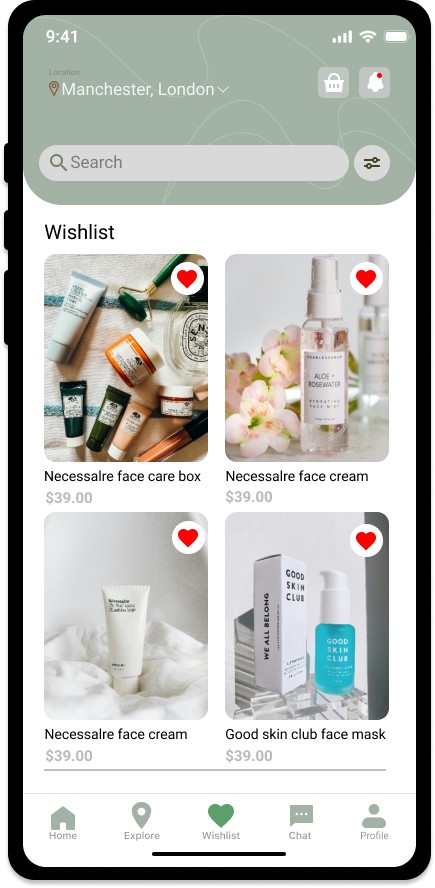
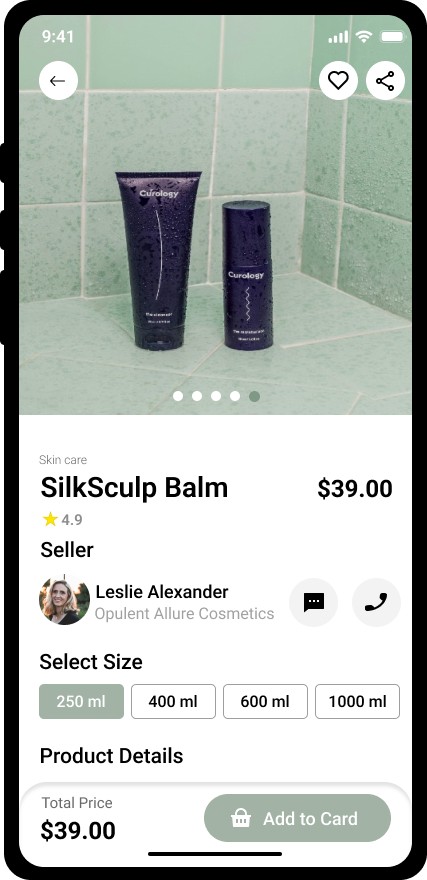
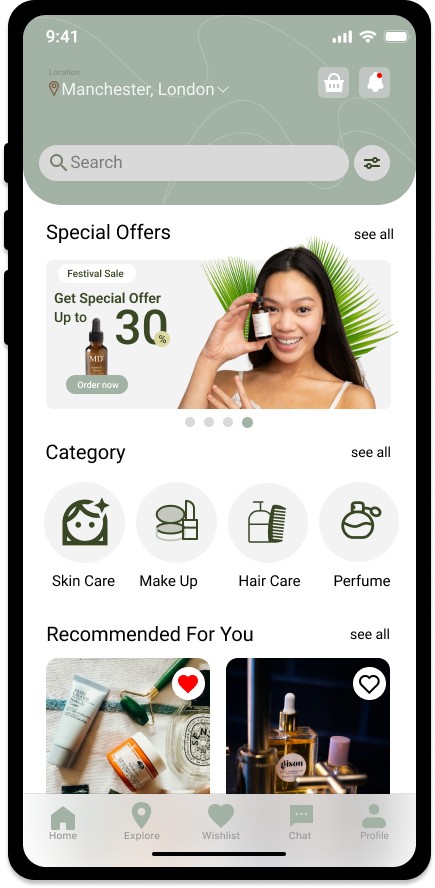
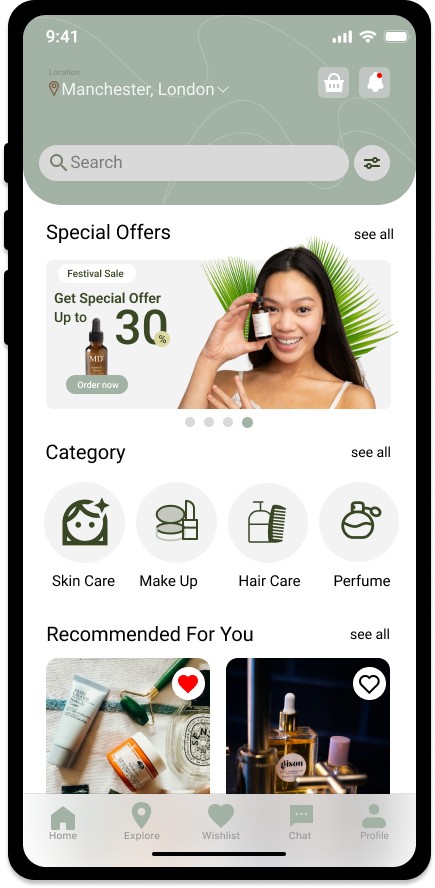
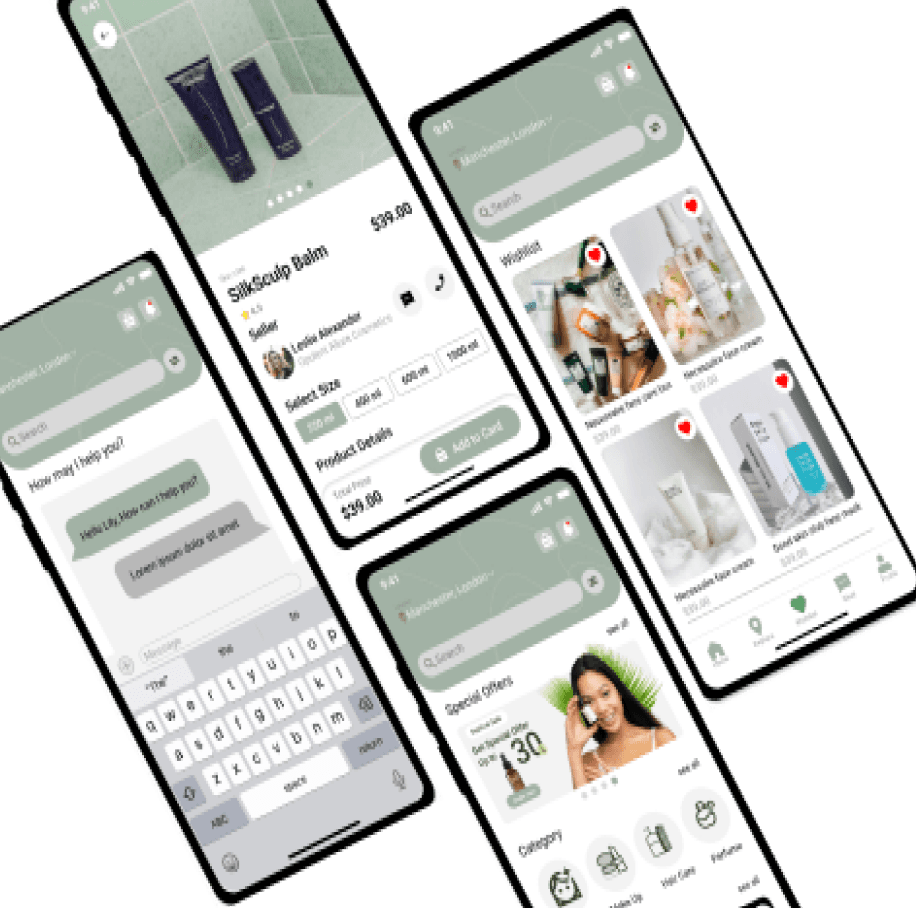
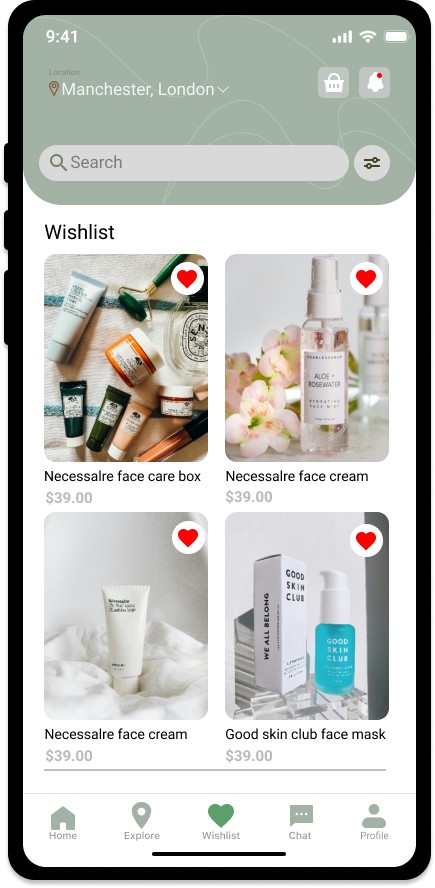
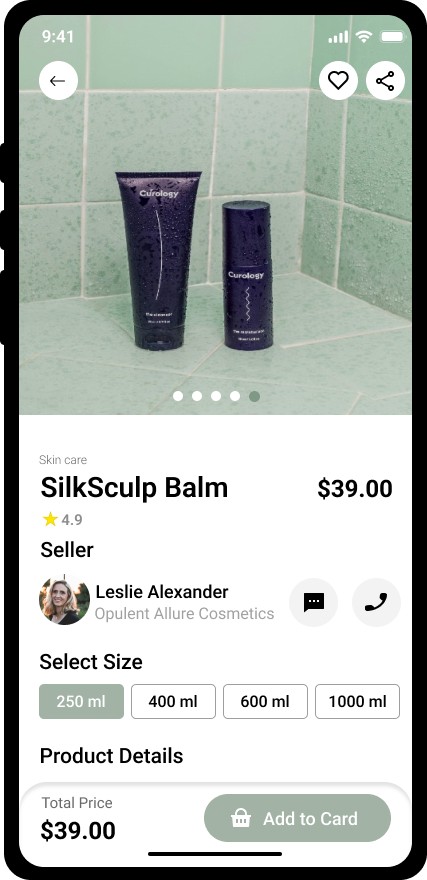
UI Design-Final





My Design Process
“I'd love to see personalized
steps in an application for
skin care.”
04
05
“I'm looking for
help customizing my skin care.”
“An application that would teach
me my skin type and
recommend care products
suitable for my skin type would
be great.”
01
02
“There should be an
application that clearly
shows the filter results
suitable for my skin
type.”
03
“I want to see Access to
skincare experts,
dermatologists for
personalized consultations,
advice, and answers to
specific skincare questions.”
06
“A library of articles, videos,
tutorials, and FAQs
covering various skincare
topics, from basic skincare
principles to advanced
techniques and trends.”
This products was confusing.
They did not expected to
edit here.
They tought the CTA is
not clickable.
Tools
Adobe XD
Figma
byarentunc@gmail.com
Welcome to 'Skin Care
Application' project.
Welcome to 'Skin Care
Application' project.
Problem
A common UX problem in skincare applications is the overwhelming amount of information and product choices presented to users, leading to decision paralysis and confusion. Users often struggle to navigate through the plethora of skincare products, ingredients, and routines available within the app. This inundation of information can result in users feeling lost, unsure of where to begin, or overwhelmed by the complexity of building an effective skincare regimen tailored to their needs. Additionally, the lack of personalized recommendations or guidance based on users' specific skin types, concerns, and goals further exacerbates this issue. As a result, users may become frustrated, disengaged, or abandon the app altogether, hindering their ability to effectively manage their skincare routines and achieve desired outcomes.
Solution
A UX solution for a skincare application involves implementing an intuitive and user-friendly interface that simplifies the skincare journey. This includes designing clear navigation pathways that guide users through the app seamlessly, from discovering products to creating personalized skincare routines. Introducing interactive features such as skin assessment quizzes or surveys enables users to input their skin type, concerns, and goals, allowing the app to generate tailored product recommendations and routines. Incorporating educational content, such as skincare tips, ingredient guides, and tutorial videos, enhances user understanding and engagement. Furthermore, integrating features like reminders and progress trackers helps users stay consistent with their skincare regimen and monitor results effectively. By prioritizing ease of use, personalization, and education, the skincare application can empower users to make informed decisions and achieve their skincare goals with confidence.
Tools
Adobe XD
Figma
Team
1 UX designer
1 project manager
My Role
UX design
UX research
Timeline
Overall: 4 weeks
Discovery & Research: 2+ weeks
Design & testing: 2 weeks
Users vote
Value
Wonderful
Great
Not bad
Not sure
Not useful
How satisfied are you with the overall
user interface and navigation of the app?
Hİ THERE,
Hİ THERE,

Searching

the explorer
He wants to organised skin care
products for his limited time.

the nature lover
She wants to get some vegan products, non-animal tests, and
natural ones.

The economist
He wants value for his money. Wants to
shopping cheap.
Get in touch!
Read more of my case studies

Wireframes


Prototyping


byarentunc@gmail.com
UI Design-Final

First step
Second step
Third step
Fourth step
Fifth step
Sixth step
1
2
3
4
6
Personas
Sketching
Prototyping
Final
Wireframes
5
Searching
This products was confusing.
They did not expected to
edit here.
They tought the CTA is
not clickable.
We added a component here
and we made buttons active.
They found the
navigation, they were able to use it.
We cleaned and organised
the product photo and decrease
2 photo for being understandable.





Sketching
My Design Process
“I'd love to see personalized
steps in an application for
skin care.”
01
05
“An application that would teach
me my skin type and
recommend care products
suitable for my skin type would
be great.”
02
“There should be an
application that clearly
shows the filter results
suitable for my skin
type.”
06
“A library of articles, videos,
tutorials, and FAQs
covering various skincare
topics, from basic skincare
principles to advanced
techniques and trends.”
04
“I'm looking for help
customizing my skin care.”
03
“I want to see Access to
skincare experts,
dermatologists for
personalized consultations,
advice, and answers to
specific skincare questions.”

Welcome to 'Skin Care
Application' project.
Problem
A common UX problem in skincare applications is the overwhelming amount of information and product choices presented to users, leading to decision paralysis and confusion. Users often struggle to navigate through the plethora of skincare products, ingredients, and routines available within the app. This inundation of information can result in users feeling lost, unsure of where to begin, or overwhelmed by the complexity of building an effective skincare regimen tailored to their needs. Additionally, the lack of personalized recommendations or guidance based on users' specific skin types, concerns, and goals further exacerbates this issue. As a result, users may become frustrated, disengaged, or abandon the app altogether, hindering their ability to effectively manage their skincare routines and achieve desired outcomes.
Solution
A UX solution for a skincare application involves implementing an intuitive and user-friendly interface that simplifies the skincare journey. This includes designing clear navigation pathways that guide users through the app seamlessly, from discovering products to creating personalized skincare routines. Introducing interactive features such as skin assessment quizzes or surveys enables users to input their skin type, concerns, and goals, allowing the app to generate tailored product recommendations and routines. Incorporating educational content, such as skincare tips, ingredient guides, and tutorial videos, enhances user understanding and engagement. Furthermore, integrating features like reminders and progress trackers helps users stay consistent with their skincare regimen and monitor results effectively. By prioritizing ease of use, personalization, and education, the skincare application can empower users to make informed decisions and achieve their skincare goals with confidence.
Tools
Adobe XD
Figma
Team
1 UX designer
1 project manager
My Role
UX design
UX research
Timeline
Overall: 4 weeks
Discovery & Research: 2+ weeks
Design & testing: 2 weeks
Users vote
Value
Wonderful
Great
Not bad
Not sure
Not useful
How satisfied are you with the overall
user interface and navigation of the app?
Hİ THERE,

My Design Process
Searching

the explorer
He wants to organised skin care products for his limited time.

the nature lover
She wants to get some vegan products, non-animal tests, and
natural ones.

The economist
He wants value for his money. Wants to shopping cheap.
Get in touch!
Read more of my case studies
This products was confusing.
They did not expected to
edit here.
They tought the CTA is
not clickable.
We cleaned and
organised the product
photo and decrease
2 photo for being
understandable.
We added a component here
and we made buttons active.
They found the
navigation, they were able to use it.
Sketches

Wireframes


Prototyping



byarentunc@gmail.com

UI Design-Final



First step
Second step
Third step
Fourth step
Personas
Sketching
Wireframes
Prototyping
Final
Searching
Fifth step
Sixth step
1
3
4
5
6
2

01
04
05
06
02
03
“I'm looking for help
customizing my skin
care.”
“I'd love to see personalized
steps in an application for
skin care.”
“There should be an
application that clearly
shows the filter results
suitable for my skin
type.”
“I want to see Access to
skincare experts,
dermatologists for
personalized consultations,
advice, and answers to
specific skincare questions.”
“A library of articles, videos,
tutorials, and FAQs
covering various skincare
topics, from basic skincare
principles to advanced
techniques and trends.”
“An application that would teach
me my skin type and
recommend care products
suitable for my skin type would
be great.”